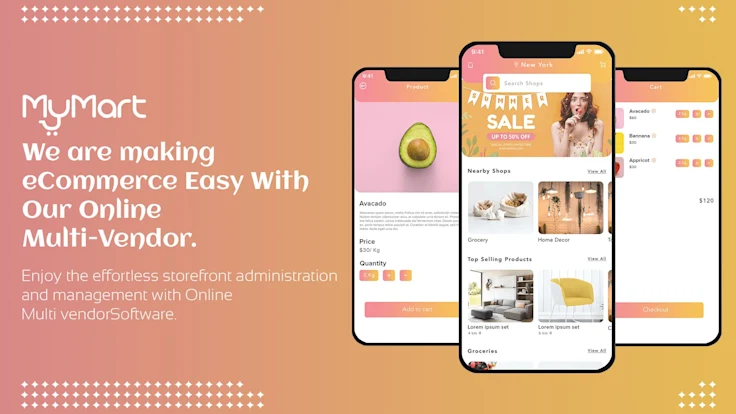
MyMart – Multi-Vendor eCommerce App Development
MyMart is an innovative multi-vendor eCommerce app designed to streamline online shopping by bringing together various vendors on a single platform. This case study outlines the steps taken in developing the MyMart app, from client onboarding to deployment, including estimated costs and a detailed process.
Client Onboarding Process
- Initial Consultation:
- Objective: Understand the client’s vision, goals, and specific requirements.
- Meeting: Conducted an in-depth meeting to discuss project scope, target audience, and key functionalities.
- Documentation: Compiled all the requirements into a detailed project brief.
- Proposal and Agreement:
- Proposal: Created a comprehensive proposal outlining the project scope, timeline, and estimated costs.
- Agreement: Upon client approval, a formal agreement was signed, detailing deliverables, payment milestones, and terms of service.
- Project Kickoff:
- Team Introduction: Introduced the client to the project team, including project managers, developers, designers, and QA specialists.
- Communication Plan: Established a communication plan, including regular updates, progress reports, and feedback sessions.
Development Process
Step 1: Requirement Gathering and Analysis
- Market Research: Conducted thorough market research to identify trends and best practices in the eCommerce industry.
- Competitor Analysis: Analyzed competitors to understand their strengths and weaknesses and to identify unique selling points for MyMart.
- User Personas: Developed detailed user personas to guide the design and development process.
Step 2: Planning and Design
- Feature List: Created a comprehensive list of features, including vendor management, product listings, order management, payment integration, and user reviews.
- Wireframing: Developed wireframes to outline the app’s structure and layout, ensuring an intuitive user experience.
- UI/UX Design: Designed high-fidelity mockups and interactive prototypes, focusing on aesthetics and usability.
Step 3: Technology Selection
- Frontend: Chose React Native for cross-platform development, ensuring a consistent experience on both iOS and Android devices.
- Backend: Selected Node.js with Express.js for server-side development, providing scalability and efficiency.
- Database: Used MongoDB for its flexibility and ability to handle large volumes of data.
- Payment Gateway: Integrated with Stripe and PayPal for secure transactions.
Step 4: Development
- Agile Methodology: Followed Agile practices, breaking the project into iterative sprints to allow for continuous feedback and improvement.
- Frontend Development: Implemented the UI/UX design using React Native, focusing on performance and responsiveness.
- Backend Development: Developed APIs and business logic using Node.js and Express.js, ensuring secure and efficient data handling.
- Database Management: Designed and implemented the database schema in MongoDB to support various functionalities.
Step 5: Testing
- Unit Testing: Conducted unit tests to ensure individual components function correctly.
- Integration Testing: Ensured that different components work together seamlessly.
- User Acceptance Testing (UAT): Gathered feedback from beta testers to identify and address usability issues.
- Performance Testing: Assessed the app’s performance under various conditions to ensure it can handle high traffic volumes.
- Security Testing: Conducted security audits to identify and fix vulnerabilities.
Step 6: Deployment
- App Store Submission: Prepared the app for submission to the Apple App Store and Google Play Store, ensuring compliance with all guidelines.
- Server Deployment: Deployed backend services on AWS for scalability and reliability.
- Monitoring Setup: Implemented monitoring tools to track the app’s performance and user engagement post-launch.
Step 7: Post-Launch Support and Maintenance
- Bug Fixes: Addressed any issues reported by users post-launch.
- Feature Enhancements: Continuously improved the app based on user feedback and market trends.
- Performance Monitoring: Regularly monitored the app’s performance and made necessary optimizations.
Estimated Costs
The estimated costs for developing the MyMart app are broken down as follows:
- Requirement Gathering and Analysis: $5,000
- Market research, competitor analysis, and user personas.
- Planning and Design: $10,000
- Wireframing, UI/UX design, and prototyping.
- Development: $50,000
- Frontend development: $20,000
- Backend development: $20,000
- Database setup: $5,000
- Payment integration: $5,000
- Testing: $10,000
- Unit, integration, user acceptance, performance, and security testing.
- Deployment: $5,000
- App store submission, server deployment, and monitoring setup.
- Post-Launch Support and Maintenance: $5,000 (first 3 months)
- Bug fixes, feature enhancements, and performance monitoring.
Total Estimated Cost: $85,000
Conclusion
The development of the MyMart multi-vendor eCommerce app involved a meticulous process of requirement gathering, planning, design, development, testing, and deployment. By leveraging cutting-edge technologies and following best practices, we created a robust, user-friendly platform that simplifies online shopping for users in The Bahamas. Our comprehensive approach ensured that the app not only meets the client’s expectations but also provides a seamless and secure shopping experience for end-users.
At App Pandas, we are committed to delivering high-quality app development services tailored to our clients’ unique needs. Contact us today to learn how we can help you bring your app ideas to life.