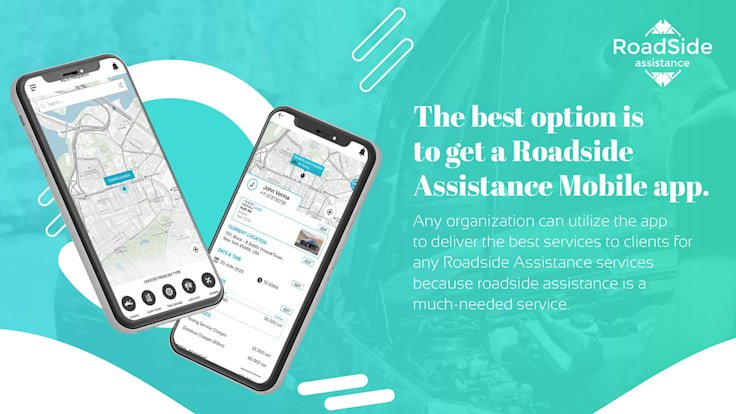
Roadside Assistance Mobile App – Streamlining Emergency Services
The Roadside Assistance Mobile App is an innovative platform designed to provide timely and efficient roadside assistance services to clients. This app enables organizations to offer the best services to their clients, ensuring that help is just a tap away during vehicle emergencies. This portfolio article outlines the steps we took in developing the Roadside Assistance app, including our client onboarding process, development phases, special functionalities, and the vision behind the project.
Client Onboarding Process
- Initial Consultation:
- Objective: Understand the client’s vision for creating a comprehensive roadside assistance platform.
- Meeting: Held detailed discussions to outline the project scope, target audience, and key functionalities.
- Documentation: Compiled all the gathered information into a comprehensive project brief.
- Proposal and Agreement:
- Proposal: Developed a detailed proposal outlining the project scope, timeline, and deliverables.
- Client Approval: Sent the proposal to the client for review and approval.
- Contract and Invoice: Upon approval, drafted a formal contract and issued an invoice outlining payment milestones.
- Client Onboarding to CRM:
- CRM Setup: Onboarded the client to our Customer Relationship Management (CRM) system.
- Project Tracking: Provided the client with access to the CRM to track project progress, milestones, and facilitate communication with our team.
Vision for the App
The client envisioned the Roadside Assistance app as a robust platform that offers quick and reliable emergency services to users. The app was designed to:
- Ensure Prompt Assistance: Provide tools for users to request immediate roadside assistance.
- Enhance Service Delivery: Offer a user-friendly interface for service providers to manage and respond to assistance requests efficiently.
- Improve User Experience: Ensure seamless communication between users and service providers, enhancing the overall experience.
Development Process
Step 1: Requirement Gathering and Analysis
- Market Research: Conducted extensive market research to identify trends and best practices in the roadside assistance industry.
- Competitor Analysis: Analyzed potential competitors to understand their strengths and weaknesses, identifying opportunities for differentiation.
- User Personas: Developed detailed user personas to guide the design and development process, ensuring the app meets user needs.
Step 2: Planning and Design
- Feature List: Compiled a comprehensive list of features, including real-time tracking, service request management, user profiles, payment integration, and feedback systems.
- Wireframing: Created wireframes to outline the app’s structure and layout, ensuring an intuitive user experience.
- UI/UX Design: Designed high-fidelity mockups and interactive prototypes, focusing on a clean, engaging interface.
Step 3: Technology Selection
- Frontend: Selected React Native for cross-platform development, ensuring a consistent experience on both iOS and Android devices.
- Backend: Chose Node.js with Express.js for server-side development, providing scalability and efficiency.
- Database: Opted for MongoDB due to its flexibility and ability to handle large data volumes.
- Geolocation: Integrated Google Maps API for accurate location tracking and route optimization.
- Payment Gateway: Integrated Stripe for secure and seamless transactions.
Step 4: Development
- Agile Methodology: Adopted Agile practices, breaking the project into iterative sprints for continuous feedback and improvement.
- Frontend Development: Implemented the UI/UX design using React Native, ensuring performance and responsiveness.
- Backend Development: Developed APIs and business logic with Node.js and Express.js, ensuring secure and efficient data handling.
- Database Management: Designed and implemented the database schema in MongoDB to support various functionalities.
Step 5: Testing
- Unit Testing: Conducted unit tests to ensure individual components function correctly.
- Integration Testing: Verified that different components work together seamlessly.
- User Acceptance Testing (UAT): Gathered feedback from beta testers to identify and address usability issues.
- Performance Testing: Assessed the app’s performance under various conditions to ensure it can handle high traffic volumes.
- Security Testing: Conducted security audits to identify and address vulnerabilities.
Step 6: Deployment
- App Store Submission: Prepared the app for submission to the Apple App Store and Google Play Store, ensuring compliance with all guidelines.
- Server Deployment: Deployed backend services on a reliable cloud platform to ensure scalability and reliability.
- Monitoring Setup: Implemented monitoring tools to track the app’s performance and user engagement post-launch.
Step 7: Post-Launch Support and Maintenance
- Bug Fixes: Addressed any issues reported by users after launch.
- Feature Enhancements: Continuously improved the app based on user feedback and evolving market trends.
- Performance Monitoring: Regularly monitored the app’s performance and made necessary optimizations.
Special Functionalities and Features
- Real-Time Tracking: Provides real-time updates on the location and status of service requests, ensuring users can track assistance as it arrives.
- Service Request Management: Allows users to easily request roadside assistance and provides service providers with tools to manage and respond to requests efficiently.
- User Profiles: Personalized profiles for users to manage their service history and preferences.
- Secure Payments: Integrated Stripe for secure and seamless transactions, ensuring user data protection.
- Feedback Systems: Users can leave feedback and rate their service experiences, helping maintain high standards and providing valuable insights for service providers.
- Geolocation Integration: Integrated Google Maps for precise location tracking and route optimization, ensuring quick and efficient service delivery.
Conclusion
The development of the Roadside Assistance app involved a meticulous process of requirement gathering, planning, design, development, testing, and deployment. By leveraging advanced technologies and adhering to best practices, we created a robust, user-friendly platform that simplifies the process of requesting and delivering roadside assistance services. Our comprehensive approach ensured that the app not only meets the client’s expectations but also provides a seamless and secure experience for end-users.
At App Pandas, we are committed to delivering high-quality app development services tailored to our clients’ unique needs. Contact us today to learn how we can help you bring your app ideas to life.